今天要來簡單講解一下 src 內的基本架構:


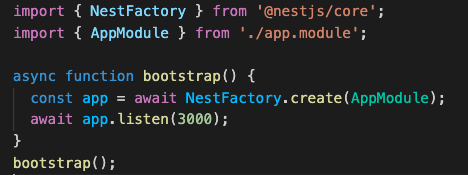
main.ts 主要是我們的進入點,也可以稱作入口處、入口文件或路由指向,其透過 NestFactory 創建了 AppModule 來形成我們的應用,在此我們可以決定要啟動哪一個 Module 跟要使用哪一個連接埠(目前預設是 3000),之後我們會在 main.ts 撰寫 swagger 相關程式碼來產生 API 文件。


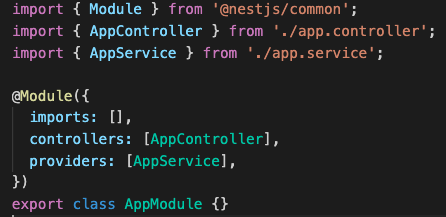
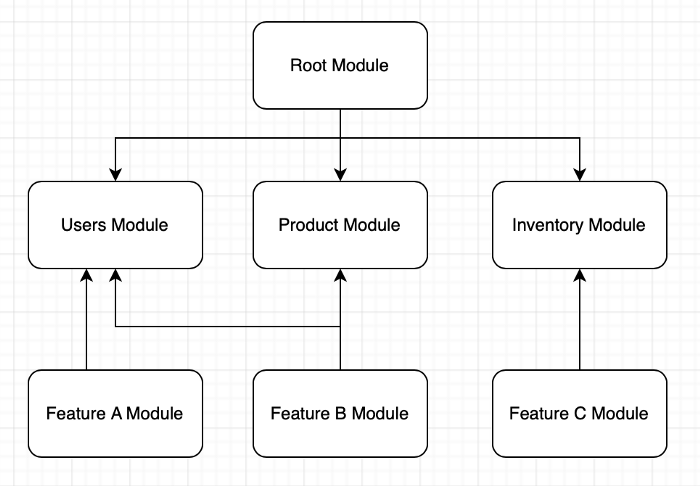
AppModule 是我們的根模組(又稱作 Root Module),在左上方可以看到它是一個被 @Module() 裝飾器所裝飾的 Class,每個 NestJS 專案至少要有一個模組(Root),而根據不同功能,可以將各功能拆分到各個 Module 中再引入 RootModule,有點像下面這張圖:
(來自 Nestjs開發RESTful API & MicroServices(一) 前言介紹)
每個 Module 各自負責要處理的 Feature,而一個 Module 可以包含四種對象:providers, controllers, imports, exports(後面篇章繼續講解)。


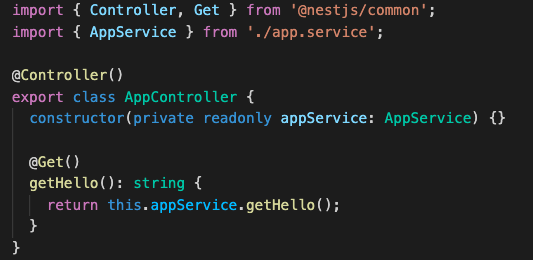
Controller 是面向客戶端,負責響應客戶端的請求,且管理路由並返回數據的 Class,在左上方可以看到 @Controller() 的裝飾器,而此 Class 就成為了 Controller(關於裝飾器之後篇章會繼續講解)。
而此 Controller 在建構時使用依賴注入將 AppService 給注入,並撰寫了一個帶入 Get() 裝飾器的 getHello() 方法,並返回 appService.getHello()。


AppService 就如同它的名字,它負責處理有關商業邏輯的部分,亦會跟我們的 DB 來打交道,再處理完數據之後,再給我們的 Controller 來調用。
在 Class 的左上角可以看到 @Injectable(),故 Service 會被注入到各個地方去被調用。
在前幾篇章時,我們將 Localhost 的 Server 給啟動後,並輸入 http://localhost:3000 ,可以看到以下畫面:
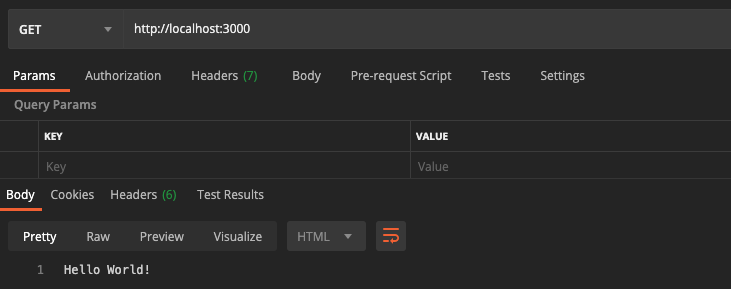
拿去 PostMan 打也可以得到一樣的結果:
這是為啥呢,我怎麼什麼都還沒寫就有第一支 API 了,是的,在創建專案時就已經送給你,你的第一支 API - Hello World!
當我們運營在本地端時,目前的接口是 http://localhost:3000 ,而我們在 Controller 中撰寫的 getHello() 方法,返回了 AppService 的 「Hello World!」字串,並且由於 Get() 與 Controller() 裝飾器並沒有設置其他路由,故我們直接呼叫 http://localhost:3000 時,等同於呼叫到了 Controller 裡的 getHello(),在前面提到,Controller 是負責面向客戶端,並返回數據的,這就是 Hello World! 的由來。
下一篇章,再繼續來講 Controller。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
